HSV: Porovnání verzí
m r2.6.4) (robot přidal: kk:Түс-қанақтылық-жарықтық моделі |
m r2.6.5) (robot změnil: zh:HSL和HSV色彩空间 |
||
| Řádek 235: | Řádek 235: | ||
[[tr:HSV renk uzayı]] |
[[tr:HSV renk uzayı]] |
||
[[vi:Không gian màu HSB]] |
[[vi:Không gian màu HSB]] |
||
[[zh:HSV色彩 |
[[zh:HSL和HSV色彩空间]] |
||
Verze z 29. 2. 2012, 07:41

HSV (Hue, Saturation, Value), také známý jako HSB (Hue, Saturation, Brightness), je barevný model, který vytvořil v roce 1978 Alvy Ray Smith. Tento barevný model nejvíce odpovídá lidskému vnímání barev. Sestávající ze tří složek (nejsou to základní barvy), u nichž je nutno hlídat hodnoty (možné nesmyslné kombinace):
- Hue - barevný tón, převládající. Neboli odstín - barva odražená nebo procházející objektem. Měří se jako poloha na standardním barevném kole (0° až 360°). Obecně se odstín označuje názvem barvy.
- Saturation - sytost barvy, příměs jiné barvy. Někdy též chroma, síla nebo čistota barvy, představuje množství šedi v poměru k odstínu, měří se v procentech od 0% (šedá) do 100% (plně sytá barva). Na barevném kole vzrůstá sytost od středu k okrajům. Např. červená s 50% sytostí bude růžová.
- Value - hodnota jasu, množství bílého světla. Relativní světlost nebo tmavost barvy. Jas vyjadřuje kolik světla barva odráží, dalo by se také říct přidávání černé do základní barvy.
HSL, HSV a SSB

HSL a HSV (také nazývané HSB) jsou dvě příbuzné reprezentace bodů v barevném prostoru RGB, který se pokouší popisovat vnímání barevných vztahů přesněji než RGB, přesto zůstává vypočtově jednoduchý. HSL stojí na odstínu, saturaci, světlosti, zatímco HSV stojí na odstínu, saturaci, hodnotě a HSB stojí na odstínu, saturaci, jasu.
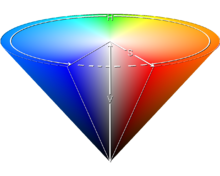
HSL i HSV popisují barvy jako body ve válci jehož centrální osa sahá od černé až dolů k bílé a nahoru k neutrální barvě mezi nimi, kde úhel kolem osy odpovídá „odstínu“, vzdálenost od osy odpovídá „saturaci“, a vzdálenost podél osy odpovídá „světlosti“, „hodnotě“ nebo „jasu“.
Tyto dvě reprezentace jsou podobné v účelu, ale liší se poněkud v přístupu. Oba jsou matematicky válcovité, ale zatímco HSV (odstín, saturace, hodnota) můžou být myšleny jako převrácený kužel barev (s černým bodem dole, a plně syté barvy kolem kruhu nahoře), HSL reprezentuje dvojitý kužel nebo koule (s bílou nahoře, černou dole, a syté barvy kolem okraje vodorovného typického vzorku s šedým středem). Všimněte si chvíle, kdy se „odstín“ v HSL a HSV odkazuje na stejný atribut, jejich definice „saturace“ se liší dramaticky.
Použití

Model HSV je obvykle používán v grafických aplikacích, když je potřeba změnit barvu působící specifický grafický element. K tomu se používá HSV kruh (trojúhelník). Je vzhled je prezentován oběžnou oblastí a separovanou trojhrannou oblastí. Typicky vertikální osy trojúhelníka ukazují nasycení, zatímco horizontální osy korespondující hodnoty. Takto může být barva vybrána prvním výběrem z kruhové oblasti a poté výběrem požadovaného nasycení a hodnoty z trojúhelníkové oblasti.

Další vizualizační metoda HSV modelu je kužel. V této prezentaci je odstín líčen jako trojrozměrné konické tvoření barevného kola. Saturace je reprezentována vzdáleností od centra kruhového průřezu kuželem a hodnota je vzdálenost od špičatého konce kužele. Některé reprezentace používají šestiúhelníkový kužel, místo kruhového kužele. Tato metoda je vhodná k zobrazení celého HSV barevného prostoru v jediném objektu; nicméně, kvůli jeho trojrozměrnému prostředí, to není vhodné k výběru barvy v dvojrozměrných počítačových rozhraních.
Motivace
Umělci dříve preferovali k použití barevný model HSV víc než modely jako RGB nebo CMYK, protože tento barevný model (HSV) více odpovídá lidskému vnímání barev. RGB a CMYK jsou aditivní a subtraktivní modely, samostatně definující barvy v podmínkách kombinující barvy primární. Podobným barevným modelem je HSL.
Přeměna z HSV k RGB
HSL je podobný HSV. Pro některé lidi, HSL lépe odráží intuitivní ponětí o „saturaci“ a „světlosti“ jako dva nezávislé parametry, ale pro ostatní je jeho definice saturace špatná, jako například velmi pastelové barvy, téměř bílá barva může být vymezil jak úplně nasytil v HSL. To by mohlo být sporné, jestliže HSV nebo HSL je více vhodný pro použití v lidských uživatelských rozhraních.
Výhody HSL jsou v symetričnosti světlosti a tmy, to znamená:
- V HSL, komponenta saturace jde vždy od plně plné barvy k ekvivalentu šedé (v HSV, s V na maximum, to jde od syté barvy k bílé).
- Světlost v HSL vždy měří celé rozmezí od černé přes zvolený odstín až k bílé (v HSV, V komponenta jde poloviční cestou, od černé k volenému odstínu).
V softwaru, odstínem založený barevný model (HSV nebo HSL) je obvykle představován uživateli ve formě lineárního nebo kruhového odstínového výběru a dvojrozměrné oblasti (obvykle čtverec nebo trojúhelník) kde si můžete vybrat saturaci a hodnotu světlosti pro vybraný odstín. S touto reprezentací je rozdíl mezi HSV a HSL vedlejší. Nicméně mnoho programů vás nechá si vybrat barvu přes lineární posouvátka nebo numerický vstup a pro ty je obvykle používán jeden z HSL nebo HSV (ne oba) modelů. HSV je tradičně více používání.
Tady jsou některé příklady:
- Aplikace využívající HSV (HSB):
- Apple Mac OS X system
- Xara Xtreme
- Paint.NET
- Adobe grafické aplikace (Illustrator, Photoshop, a další)
- Aplikace využívající HSL:
- CSS3 specifikace
- Inkscape (začínaje verzí 0.42)
- Macromedia Studio
- Microsoft Windows (spojené Microsoft Malování)
- Paint Shop Pro
- ImageMagick
- Aplikace využívající HSV i HSL:
- Pixel image editor (začínaje verzí Beta5)
- Pixia
- Bryce
- GIMP (HSV pro výběry barev, HSL pro adjustaci fotografií)
Srovnání s jinými barevnými modely
HSV prostor (tristimulus) technicky nepodporuje osobní mapování k psychickému zobrazovacímu zařízení (je elektrickému spektru měřeném v radiometrii). Není obecně moudré pokoušet se dělat přímá srovnání mezi HSV osami a fyzickými vlastnostmi jako je vlnová délka nebo amplituda.
Formální specifikace


HSL a HSV jsou definovány matematicky transformováním souřadnic R, G, a B z barevného prostoru RGB.
Přeměna z RGB do HSL nebo HSV

Složky r, g, b jsou příslušně červená, zelená a modrá osa barvy, jejichž hodnoty jsou reálná čísla mezitím 0 a 1. Maximální hodnota se rovná největší r, g a b. Minimální hodnota se rovná nejmenší z těchto hodnot. Následně se spočítají hodnoty (h, s, l) v HSL prostoru, kde h ∈ [0, 360) je úhel odstínu v mírách, a s, l ∈ [0,1] jsou saturace a světlost. Vypočítáme:
Hodnota h je obecně normalizována na interval 0 až 360°. Hodnota h = 0 je používána, když se maximální hodnota rovná minimální místo toho, aby se h stalo nedefinované. HSL a HSV má stejnou definici odstínu, ale ostatní součásti se liší. Hodnoty pro s a v pro HSV jsou barvy definovány takto:
Přeměna z HSL do RGB
Daná barva vymezila hodnoty (h, s, l) v prostoru HSL, s h v dosahu [0, 360), ukazatel úhlu, v mírách odstínu, a s s a l v dosahu [0, 1], reprezentovat saturaci a světlost, příslušně odpovídající tripletu (r, g, b) v prostoru RGB, s r, g, a b také v dosahu [0, 1], a odpovídající červené, zelené a modré příslušně, můžeme počítat takto:
Nejprve, jestliže s = 0, pak je výsledná barva bezbarvá nebo šedá. V tomto zvláštním případě se všechny složky r, g, a b rovnají l. Všimněte si, že tato hodnota je v této situaci nedefinovaná.
Když s ≠ 0, k postupu může být použito toto:
- (h normalizováno v rozmezí [0,1))
Pro každý barevný vektor - barva = (barvaR, barvaG, barvaB) = (r, g, b),
Přeměna z HSV do RGB
Podobně, daná barva vymezila hodnoty (h, s, v) v prostoru HSV, s h jak je uvedeno výše, a s s a v v rozmezí mezi 0 a 1, reprezentují saturaci a hodnotu. Odpovídající složky (r, g, b) v RGB prostoru mohou být počítány takto:
Pro každý barevný vektor (r, g, b):
Terminologie
Požadavky připsané ke složce „L“ v barevného prostoru HSL můhou být klamné tam, kde se požadují barevné vědní definice termínů.
- Světlost – se odkazuje na vnímanou odraznost povrchu.
- Jas – se typicky odkazuje na poměrný jas, který je umístěný na fotometrické definici jasu, ale je normalizován s ohledem na odkaz bílé.
- Světelnost - typicky (a nesprávně) se odkazuje na poměrný jas. Toto použití bylo programováno v programu Adobe Photoshop; v dokumentaci CS3 verze, režim světelnosti směšováním ho prezentuje, ale je popisován v podmínkách jasu: „Světelnost: Vytvoří barvu výsledku s odstínem a saturací barvy základu a luminance míchat barvu.“
Příklad
RGB hodnoty jsou v rozsahu od 0.0 do 1.0.
| RGB | HSL | HSV | Výsledek |
|---|---|---|---|
| (1, 0, 0) | (0°, 1, 0.5) | (0°, 1, 1) | |
| (0.5, 1, 0.5) | (120°, 1, 0.75) | (120°, 0.5, 1) | |
| (0, 0, 0.5) | (240°, 1, 0.25) | (240°, 1, 0.5) |





















